Birçok büyük site, aşağıdaki gibi bir CMS (içerik yönetim sistemi) ile oluşturulmuştur. WordPress, Joomla veya Drupal, ancak genellikle kimliklerini gizlemeye çalışırlar. Daha yakından dikkat ederek, genellikle gerçeği fark edebilirsiniz. İşte kontrol edilmesi daha kolay şeyler.
İlk olarak, Açık İpuçlarını Kontrol Edin
Bazen site oluşturucu, CMS ile birlikte gelen bariz işaretleri kaldırmamıştır. Örneğin:
- gerçek bir İYS altbilgi veya kenar çubuğunda kredi görünür
- Tarayıcı sekmesindeki sayfa simgesi, CMS logosudur.
Bir sitenin altına yakın bir yerde "Powered by WordPress" ifadesini görmek nadir değildir ve Joomla logosu özellikle bir simge olarak sık görülür. Çoğu zaman, site sahiplerinin özel bir site oluşturmak için oldukça fazla para harcadıklarını söyleyebilirsiniz, ancak henüz kimse varsayılan Joomla simgesinin neşeyle etrafta dolaştığını fark etmedi.
Çevrimiçi Araç Kullanın
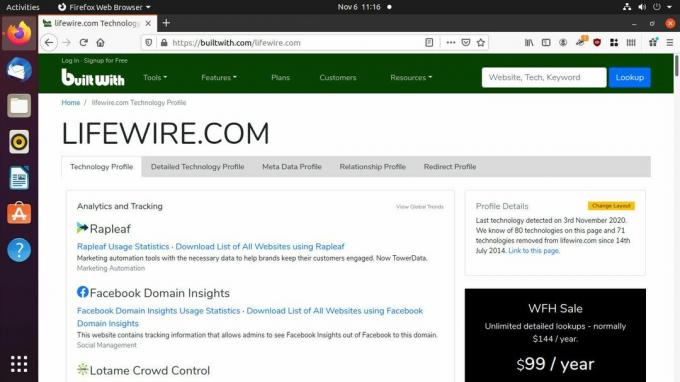
Web üzerindeki web sitelerini analiz eden ve CMS de dahil olmak üzere hangi teknolojileri kullandıklarına dair bir rapor veren bir dizi çevrimiçi araç vardır. Bu sitelere gidebilir, bilgi almak istediğiniz siteye girebilir ve sitenin neleri açabildiğini görebilirsiniz. Mükemmel değiller, ancak genellikle size bir sitenin perde arkasında neler olduğu hakkında bir fikir verebilirler.

İşte denemek için birkaç tane:
- w3techs.com
- yerleşikwith.com
- whatcms.org
- cmsdetect.com
HTML'de Jeneratör Meta Öğesi Nasıl Bulunur?
Bazen, bir web sitesinin hangi CMS'yi çalıştırdığını bulmanın en doğrudan yolu, o sitenin HTML kaynak kodunu kontrol etmektir. Her sitenin HTML kaynağını tarayıcınıza sunulduğu şekliyle görüntüleyebilirsiniz ve genellikle, CMS tarafından oluşturulan bir HTML satırı bulacaksınız. Bu satır, baktığınız HTML'yi tam olarak hangi CMS'nin oluşturduğunu söyleyecektir.
Tarayıcınızı açın. Bu en iyi Chrome veya Firefox ile çalışır.
Hakkında bilgi almak istediğiniz siteye gidin. Oraya normalde nasıl gidersen git.
-
Sayfada bir yere sağ tıklayın ve Sayfa kaynağını göster çıkan menüden.

-
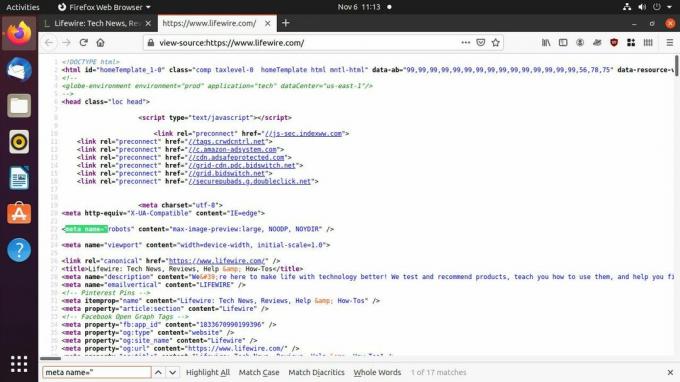
Tarayıcınızda sayfanın kaynağını gösteren yeni bir sekme açılacaktır. Dağınık ve karmaşık görünecek. Endişelenme. İhtiyacın olanı o fare yuvasını kazmadan bulabilirsin.

Basın Ctrl+F Tarayıcınızın metin aramasını açmak için klavyenizdeki
-
Şimdi, yazmaya başlayın meta adı = "jeneratör" arama alanında. Tarayıcınız sizi eşleşen HTML kaynağındaki herhangi bir metne götürecektir.

-
Sitenin HTML'sinde bir oluşturucu meta öğesi varsa, şimdi ona bakıyor olmalısınız. Dikkatinizi şuna çevirin içerik meta öğesinin değeri. Bu, HTML'yi oluşturan CMS'nin adını tutacaktır. "WordPress 5.5.3" gibi bir şey söylemeli.

Ya 'Meta Oluşturucu' Öğesi Kaldırılırsa?
Bu "oluşturucu" etiketi hızlı ve yararlı olsa da, site oluşturucuların kaldırması oldukça kolaydır. Ve ne yazık ki, muhtemelen güvenlikle ilgili saygıdeğer batıl inançlardan dolayı bunu yapıyorlar, SEO, hatta markalaşma.
Neyse ki, her CMS'nin maskelenmesi çok daha zor olan birkaç tanımlayıcı özelliği vardır. Hâlâ merak ediyorsanız, CMS ipuçları için daha derine inelim.