Yüzde değerleri CSS zor olabilir. Yüksekliği ayarladığınızda CSS özelliği bir elementin %100'üne tam olarak neyin %100'üne ayarlıyorsunuz? CSS'deki yüzdelerle uğraşırken karşılaştığınız en önemli soru budur ve düzenler daha karmaşık hale geldikçe, yüzdeleri takip etmek çok daha zor hale gelir ve değilseniz, bazı düpedüz tuhaf davranışlara neden olur. dikkatli.
Yüzdelerle çalışmanın belirgin bir avantajı vardır; yüzdeye dayalı düzenler, farklı ekran boyutlarına otomatik olarak uyum sağlar. Bu nedenle duyarlı tasarımda yüzde kullanmak çok önemlidir. Popüler ızgara sistemleri ve CSS çerçeveleri, duyarlı ızgaralarını oluşturmak için yüzde değerlerini kullanır.
Açıkçası, statik değerlere daha uygun belirli durumlar ve yüzdeler gibi uyarlanabilir bir şeyle çok daha iyi çalışan diğerleri vardır. Tasarımınızdaki öğelerle hangi rotayı kullanacağınıza karar vermeniz gerekecek.
Statik Birimler
Pikseller statiktir. Bir cihazdaki on piksel, her cihazdaki on pikseldir. Elbette yoğunluk ve bir cihazın pikselin ne olduğunu yorumlama şekli gibi şeyler var, ancak ekran farklı bir boyutta olduğu için hiçbir zaman büyük değişiklikler görmeyeceksiniz.
CSS ile bir elemanın tanımını kolayca yapabilirsiniz. piksel cinsinden yükseklik, ve aynı kalacaktır. Tahmin edilebilir.
bölme {
yükseklik: 20 piksel;
}
JavaScript veya benzeri bir şeyle değiştirmediğiniz sürece bu değişmeyecektir.
Şimdi, bu madalyonun başka bir yüzü var. Değişmeyecek. Bu, her şeyi tam olarak ölçmeniz gerekeceği ve o zaman bile sitenizin tüm cihazlarda çalışmayacağı anlamına gelir. Bu nedenle statik birimler, alt öğeler, medya ve esneyip büyürlerse bozulmaya ve garip görünmeye başlayacak şeyler için daha iyi çalışma eğilimindedir.
Bir Elemanın Yüksekliğini %100'e Ayarlama
Bir öğenin yüksekliğini %100'e ayarladığınızda, tüm ekran yüksekliğine yayılıyor mu? Ara sıra. CSS, yüzde değerlerini her zaman ana öğenin yüzdesi olarak ele alır.
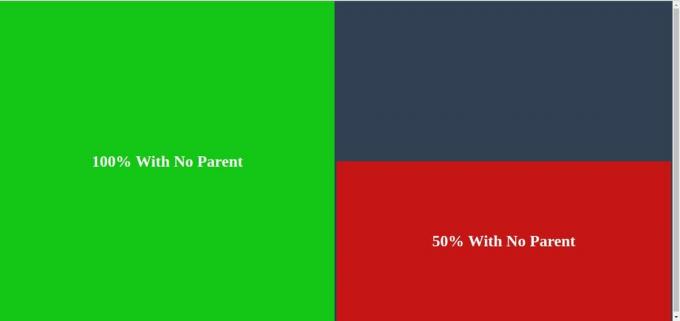
Ana Öğe Olmadan
Yeni oluşturduysanız bu yalnızca sitenizin gövde etiketinde bulunur, %100 muhtemelen ekranın yüksekliğine eşit olacaktır. Bunun için bir yükseklik değeri tanımlamadığınız sürece.
HTML:
CSS:
bölme {
yükseklik: %100;
}

bu elemanın yüksekliği ekranınkine eşit olacaktır. Varsayılan olarak, tüm ekranı kaplar, bu nedenle tarayıcınızın öğenin yüksekliğini hesaplamada kullandığı temel budur.
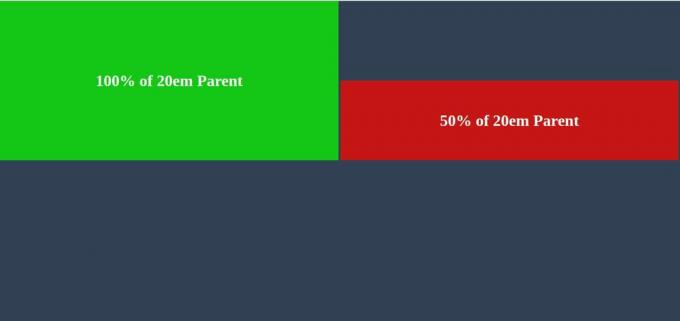
Statik Yüksekliğe Sahip Bir Ana Öğe ile
Öğeniz başka bir öğenin içine yerleştirildiğinde, tarayıcı %100 için bir değer hesaplamak için ana öğenin yüksekliğini kullanır. Bu nedenle, öğeniz 100 piksel yüksekliğe sahip başka bir öğenin içindeyse ve alt öğenin yüksekliğini %100 olarak ayarlarsanız. Alt öğe 100 piksel yüksekliğinde olacaktır.
HTML:
CSS:
#ebeveyn {
yükseklik: 100 piksel;
}
#çocuk {
yükseklik: %100;
}

Alt öğenin kullanabileceği yükseklik, üst öğenin yüksekliği ile sınırlıdır.
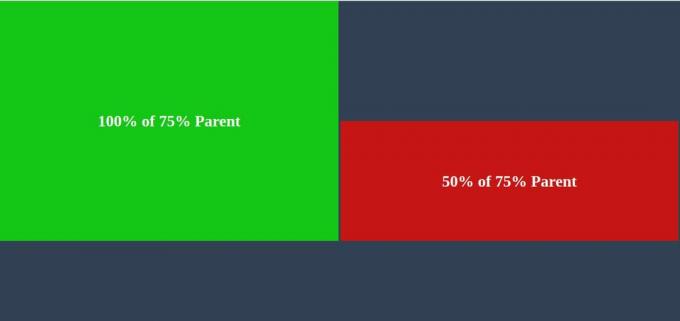
Yüzde Yüksekliği Olan Bir Ana Öğeyle
Sezgilere aykırı görünebilir, ancak bir öğenin yüksekliğini yüzde olarak ayarlayabilirsiniz. Bir öğenin yüksekliği de yüzde değeri olarak tanımlanmış bir üst öğeye sahip olduğunda, tarayıcı üst öğeyle aynı değeri kullanır ve üst öğeye göre zaten hesaplanmıştır. Çünkü bir değerin %100'ü hala o değerdir.
CSS:
#ebeveyn {
yükseklik: %75;
}
#çocuk {
yükseklik: %100;
}

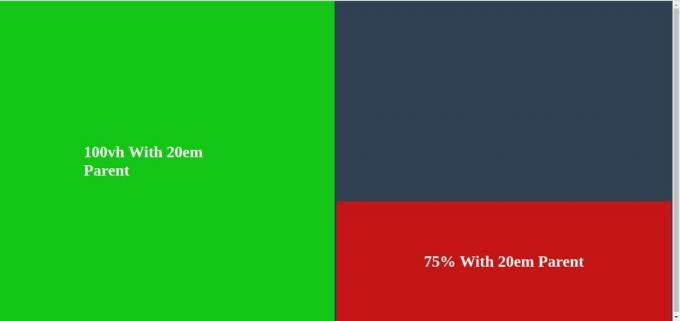
Bu durumda, ana öğenin yüksekliği tüm ekranın %75'idir. O zaman çocuk da mevcut toplam boyunun %100'ü kadardır.
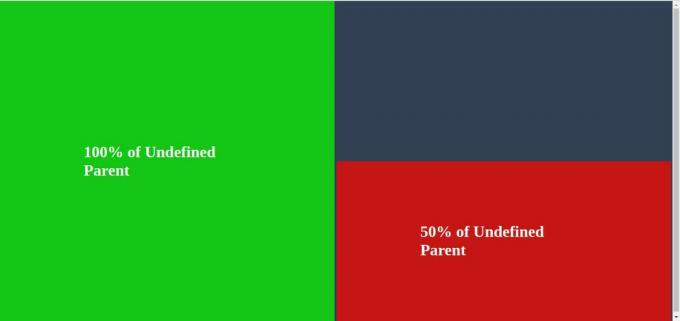
Yüksekliği Olmayan Bir Ana Öğe ile
İlginç bir şekilde, ana öğenin tanımlanmış bir yüksekliği olmadığında, tarayıcı birlikte çalışabileceği somut bir değer bulana kadar seviye seviye ilerlemeye devam edecektir. sonuna kadar giderse hiçbir şey bulamadan, tarayıcı varsayılan olarak ekran yüksekliğini ayarlayarak öğenize eşdeğer bir yükseklik verir.
HTML:
CSS:
#ebeveyn {}
#çocuk {
yükseklik: %100;
}

Alt öğe, ekranın en üstüne ve en altına kadar uzanır.
Görüntü Alanı Birimleri
Yüzde birimleriyle hesaplama zor olabileceğinden ve her öğe üst öğeye bağlı olduğundan, tüm bunları ve temel öğe boyutlarını doğrudan mevcut ekrandan yok sayan bir dizi birim var Uzay. Bunlar görüntü alanı birimleridir ve öğenin nerede bulunduğuna bakılmaksızın size ekranın yüksekliğine veya genişliğine göre doğrudan bir boyut verirler.
Bir elemanı ayarlamak için yükseklik ekranın yüksekliğine eşitse, yükseklik değerini 100vh.
bölme {
yükseklik: 100vh;
}

Bunu yaparak düzeninizi bozmak kolaydır ve diğer öğelerin neler olacağının farkında olmanız gerekir. etkilenmiştir, ancak görünüm penceresi, bir öğenin yüksekliğini alanın %100'üne ayarlamanın açık ara en doğrudan yoludur. ekran.