HTML öğelerinin bir listesine daha önce baktıysanız, kendinizi "blok alıntı nedir?" diye sorarken bulmuş olabilirsiniz. Blok alıntı öğesi bir HTML etiketi uzun alıntıları tanımlamak için kullanılan çift. İşte bu elemanın tanımına göre W3C HTML5 spesifikasyonu:
Blok alıntı öğesi, başka bir kaynaktan alıntılanan bir bölümü temsil eder.

Web Sayfalarınızda Blockquote Nasıl Kullanılır?
Bir web sayfasına metin yazarken ve o sayfanın düzenini oluştururken, bazen bir metin bloğunu alıntı olarak çağırmak istersiniz. Bu, bir vaka çalışmasına veya proje başarı öyküsüne eşlik eden bir müşteri referansı gibi başka bir yerden bir alıntı olabilir.
Bu, makaleden veya içeriğin kendisinden bazı önemli metinleri tekrarlayan bir tasarım uygulaması da olabilir. Yayıncılıkta buna bazen Alıntı yap, Web tasarımında bunu başarmanın yollarından biri (ve bu makalede ele aldığımız yol) blok alıntı olarak adlandırılır.
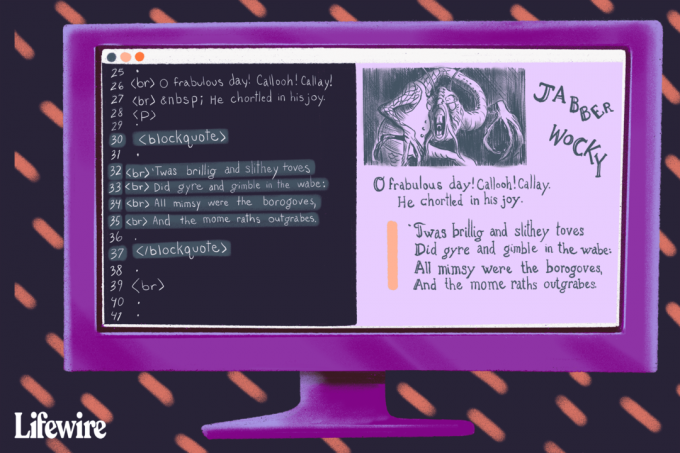
Öyleyse, Lewis Carroll'ın "The Jabberwocky" kitabından bu alıntı gibi, uzun alıntıları tanımlamak için blok alıntı etiketini nasıl kullanacağınıza bakalım:
'Twas parlak ve slithey toves
Dalgada gyre ve yalpaladı mı:
Tüm mimsy borogoves idi,
Ve anne raths üstün gelir.
(Lewis Carroll'a göre)
Blok Alıntı Etiketini Kullanma Örneği
Blok alıntı etiketi, tarayıcıya veya kullanıcı aracısına içeriğin uzun bir alıntı olduğunu söyleyen anlamsal bir etikettir. Bu nedenle, alıntı olmayan metni blok alıntı etiketinin içine almamalısınız.
Bir alıntı genellikle birinin söylediği gerçek kelimeler veya bir dış kaynaktan gelen metindir (bu makaledeki Lewis Carroll metni gibi), ancak Yapabilmek ayrıca daha önce ele aldığımız çekme teklifi konsepti olabilir.
Bunu düşündüğünüzde, bu çekme alıntısı bir metin alıntısıdır, alıntının kendisinin göründüğü makaleden geliyor.
Çoğu web tarayıcısı, bir blok alıntının çevresindeki metinden farklı olmasını sağlamak için her iki tarafına biraz girinti (yaklaşık 5 boşluk) ekler. Bazı son derece eski tarayıcılar, alıntılanan metni italik olarak bile gösterebilir. Bunun blok alıntı öğesinin varsayılan stili olduğunu unutmayın.
CSS ile blok alıntınızın nasıl görüntüleneceği üzerinde tam kontrole sahipsiniz. Alıntıyı daha fazla belirtmek için girintiyi artırabilir, hatta kaldırabilir, arka plan renkleri ekleyebilir veya metin boyutunu artırabilirsiniz. Bu alıntıyı sayfanın bir tarafına kaydırabilir ve basılı dergilerde çekme alıntıları için kullanılan yaygın bir görsel stil olan diğer metnin etrafına sarılmasını sağlayabilirsiniz.
CSS ile blok alıntının görünümü üzerinde kontrole sahipsiniz, biraz daha kısaca tartışacağımız bir şey. Şimdilik, alıntının kendisini HTML işaretlemenize nasıl ekleyeceğinize bakmaya devam edelim.
Metninize blok alıntı etiketi eklemek için, alıntı olan metni aşağıdaki etiket çiftiyle çevrelemeniz yeterlidir:
- Açılış:
- Kapanış:
Örneğin:
'Twas parlak ve sürtük toves.
Dalgada gyre ve yalpaladı mı:
Tüm mimsy borogoves idi,
Ve anne raths üstün gelir.Alıntının içeriğinin etrafına bir çift blok alıntı etiketi ekleyin. Bu örnekte, bazılarını da kullandık. etiketleri kırmak (
) metnin içine uygun olan yerlerde tek satır sonları eklemek için. Bunun nedeni, bu belirli araların önemli olduğu bir şiirden metni yeniden yaratmamızdır.Bir müşteri referansı teklifi oluşturuyorsanız ve satırların belirli kısımlarda kesilmesi gerekmiyorsa, bu kesme etiketlerini eklemek istemez ve tarayıcının ekrana göre gerektiği gibi sarılmasına ve kırılmasına izin verir boyut.
Metni Girintilemek için Blok Alıntı Kullanmayın
Uzun yıllar boyunca, insanlar web sayfalarındaki metni girintilemek istediklerinde, bu metin bir alıntı olmasa bile blok alıntı etiketini kullandı. Bu kötü bir uygulamadır! Blok alıntının anlamını yalnızca görsel nedenlerle kullanmak istemezsiniz.
Metninizi girintilemeniz gerekiyorsa, blok alıntı etiketlerini değil stil sayfalarını kullanmalısınız (tabii, girintilemeye çalıştığınız şey bir alıntı değilse!).