Bu makale, CSS tablo stilleriyle hücrelere nasıl dahili satır ekleneceğini açıklar. Bir CSS tablo kenarlığı oluşturduğunuzda, yalnızca tablonun dışına kenarlık ekler.
CSS Tablo Kenarlıkları

kullandığınızda CSS tablolara kenarlık eklemek için yalnızca tablonun dışına kenarlık ekler. Bu tablonun tek tek hücrelerine dahili çizgiler eklemek istiyorsanız, iç CSS öğelerine kenarlıklar eklemeniz gerekir. Tek tek hücrelerin içine satır eklemek için İK etiketini kullanabilirsiniz.
Bu öğreticide kapsanan stilleri uygulamak için bir masa bir web sayfasında. Ardından, bir stil sayfası oluşturursunuz. iç stil sayfası belgenizin başlığında (yalnızca tek bir sayfayla uğraşıyorsanız) veya belgeye harici stil sayfası (sitenin birden fazla sayfası varsa). Stil sayfasına iç çizgiler eklemek için stilleri koyarsınız.
Başlamadan önce
Çizgilerin tabloda nerede görünmesini istediğinize karar verin. Aşağıdakiler dahil birkaç seçeneğiniz vardır:
- Bir ızgara oluşturmak için tüm hücreleri çevreleyen
- Çizgileri sadece sütunlar arasında konumlandırma
- Sadece satırlar arasında
- Belirli sütunlar veya satırlar arasında.
Çizgileri tek tek hücrelerin etrafına veya tek tek hücrelerin içine de yerleştirebilirsiniz.
Ayrıca eklemeniz gerekecek sınır çökmesi tablonuz için CSS'nize özellik. Bu, sınırları her hücre arasında tek bir satıra daraltacak ve tablo satırı sınırlarının düzgün çalışmasına izin verecektir. Herhangi bir şey yapmadan önce aşağıdaki bloğu CSS'nize ekleyin.
tablo {
border-collapse: daralt;
}
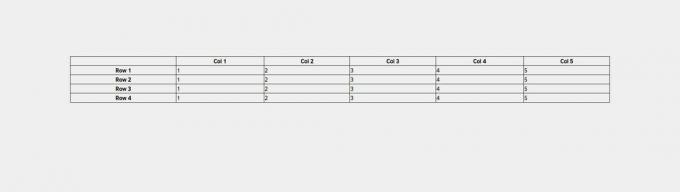
Tablodaki Tüm Hücrelerin Çevresine Çizgi Nasıl Eklenir

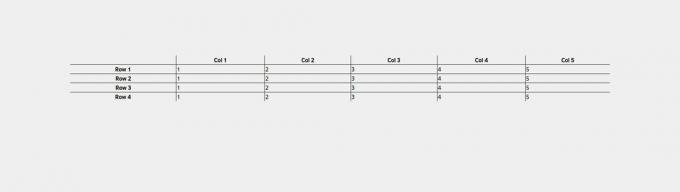
Tablonuzdaki tüm hücrelerin etrafına çizgiler ekleyerek bir ızgara efekti oluşturmak için aşağıdakileri stil sayfanıza ekleyin:
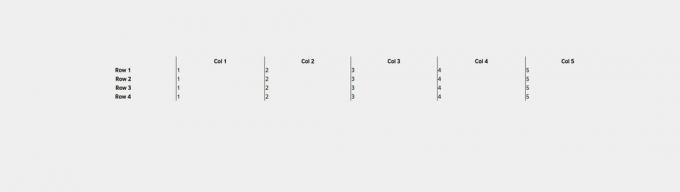
Bir Tabloda Sadece Sütunlar Arasına Nasıl Satır Eklenir?

Tablonun sütunlarında yukarıdan aşağıya uzanan dikey çizgiler oluşturmak üzere sütunlar arasına çizgiler eklemek için, stil sayfanıza aşağıdakileri ekleyin:

İlk sütunda dikey çizgilerin görünmesini istemiyorsanız, ilk çocuk sözde sınıf, yalnızca kendi satırında ilk görünen öğeleri hedeflemek ve kenarlığı kaldırmak için.
td: birinci çocuk, th: birinci çocuk {
sol kenarlık: yok;
}
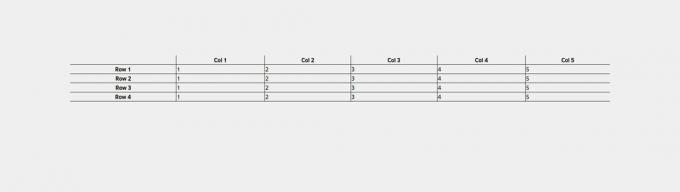
Bir Tabloda Sadece Satırların Arasına Nasıl Satır Eklenir?

Sütunlar arasına satır eklemede olduğu gibi, stil sayfasına eklenen basit bir stil ile satırlar arasına aşağıdaki gibi yatay çizgiler ekleyebilirsiniz:

Tablonun altından kenarlığı kaldırmak için bir kez daha sözde sınıfa güvenirsiniz. Bu durumda, kullanırsın son çocuk yalnızca son satırı hedeflemek için.
tr: son çocuk {
sınır-alt: yok;
}
Bir Tablodaki Belirli Sütunlar veya Satırlar Arasına Nasıl Satır Eklenir
Yalnızca belirli satırlar veya sütunlar arasında satırlar istiyorsanız, bu hücrelerde veya satırlarda bir sınıf kullanabilirsiniz. Biraz daha temiz bir işaretleme tercih ederseniz, n'inci çocuk konumlarına göre belirli satırları ve sütunları seçmek için sözde sınıf.

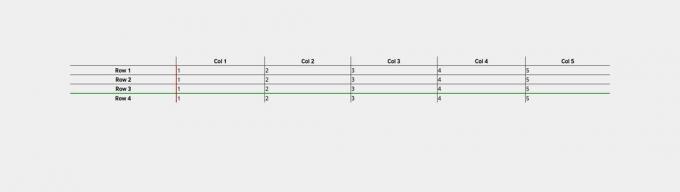
Örneğin, her satırda yalnızca ikinci sütunu hedeflemek istiyorsanız, CSS'yi her satırdaki yalnızca ikinci öğeye uygulamak için nth-child (2)'yi kullanabilirsiniz.
td: nth-child (2), th: nth-child (2) {
sol kenarlık: düz 2 piksel kırmızı;
}
Aynısı satırlar için de geçerlidir. kullanarak belirli bir satırı hedefleyebilirsiniz. n'inci çocuk.
tr: n'inci çocuk (4) {
kenarlık-alt: düz 2 piksel yeşil;
}
Tablodaki Tek Tek Hücrelerin Çevresine Çizgiler Nasıl Eklenir

Bireysel hücreleri hedeflemek için kesinlikle sözde sınıfları kullanabilirsiniz, ancak bunun gibi bir durumu ele almanın en kolay yolu bir CSS sınıfıdır. Tek tek hücrelerin çevresine çizgiler eklemek için, çevresine kenarlık olmasını istediğiniz hücrelere bir sınıf eklersiniz:
Ardından, stil sayfanıza aşağıdaki CSS'yi ekleyin:
Tablodaki Tek Tek Hücrelerin İçine Çizgiler Nasıl Eklenir
Bir hücrenin içeriğine satır eklemek istiyorsanız, bunu yapmanın en kolay yolu yatay kural etiketidir (
Faydalı ipuçları
Tablonuzun hücreleri arasındaki boşlukları manuel olarak kontrol etmeyi tercih ederseniz, aşağıdaki satırı öncekinden kaldırın:
Bu öznitelik standart tablolar için harikadır, ancak yalnızca kenarlığın genişliğini tanımlayabileceğiniz ve yalnızca tablonun tüm hücrelerinin çevresinde bulundurabileceğiniz veya hiçbirinin çevresine sahip olamayacağınız için CSS'den önemli ölçüde daha az esnektir.
CSS ve HTML Tabloları hakkında daha fazlası
CSS ve HTML tablolarının karışmadığını duymuş olabilirsiniz. Olay bu değil. Evet, kullanarak HTML mizanpaj için tablolar artık bir web tasarımı en iyi uygulaması değildir, çünkü bunların yerini CSS mizanpaj stilleri almıştır, ancak tablolar hala bir web sayfasına tablo verileri eklemek için kullanılacak doğru işaretlemedir.
Pek çok web uzmanı, tabloların sorundan başka bir şey olmadığını düşünerek masalardan çekindiği için, bu profesyonellerin çoğu Bu ortak HTML öğesiyle çalışma konusunda çok az deneyime sahiptirler ve bir tablodaki tablo hücrelerine iç satırlar eklemek zorunda kaldıklarında zorlanırlar. web sayfası.