Bilinmesi gereken
- Web sayfası tasarımı için en iyi arka plan ve ön plan renk kombinasyonlarını belirlemek için bu makaledeki grafiği kullanın.
- gibi bir çevrimiçi araç kullanın CheckMyColors.com sitenizin renklerini test etmek ve sayfadaki öğeler arasındaki kontrast oranını raporlamak için.
- gibi bir araç kullanın ContrastChecker.com karşı seçimlerinizi test etmek için Web İçeriği Erişilebilirlik Yönergeleri.
Bu makale, web tasarımında arka plan ve ön plan renkleri arasında nasıl etkili bir kontrast oluşturulacağını açıklar.
Güçlü Kontrast Nasıl Oluşturulur
Bazı renkler parlak olabilir ve siyah üzerine mavi gibi belirli bir arka plan renginde canlı bir şekilde görünebilir, ancak bunlar zayıf kontrast seçenekleridir. Örneğin, siyah bir arka plan üzerinde tamamı mavi metinle bir sayfa oluşturacak olsaydınız, okuyucularınız çok hızlı bir şekilde göz yorgunluğu yaşardı.
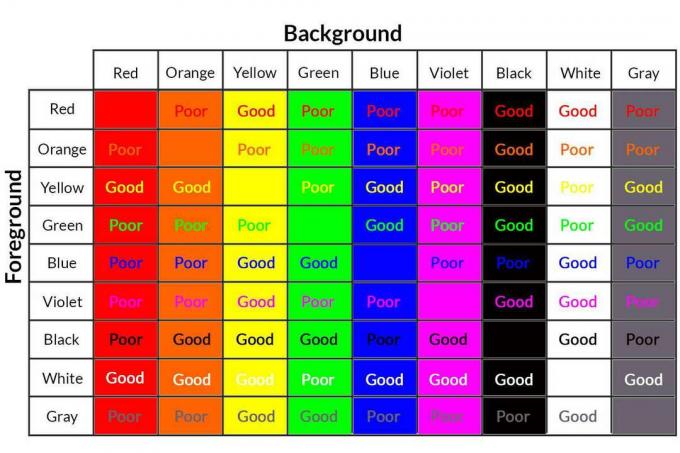
En iyi arka plan/ön plan kombinasyonlarını anlamak için aşağıdaki tabloyu inceleyin.

Kontrast için kurallar ve en iyi uygulamalar vardır, ancak bir tasarımcı olarak, kendi özel durumunuzda çalıştıklarından emin olmak için bu kuralları her zaman değerlendirmelisiniz.
Çevrimiçi Kontrast Denetleyici Araçlarını Kullanın
Kendi tasarım anlayışınıza ek olarak, sitenizin renk seçimini test etmek için bazı çevrimiçi araçları deneyin. CheckMyColors.com sitenizin tüm renklerini test edecek ve sayfadaki öğeler arasındaki kontrast oranını raporlayacaktır.
Ek olarak, renk seçimlerini düşünürken, web sitesinin erişilebilirliğini ve renk körlüğü olan kişileri de göz önünde bulundurmalısınız. WebAIM.org bu konuda yardımcı olabilir ContrastChecker.comkarşı seçimlerinizi test edecek Web İçeriği Erişilebilirlik Yönergeleri.
Kontrast Neden Önemlidir?
Güçlü kontrast, herhangi bir web sitesinin tasarımının başarısında önemli bir rol oynar. Yeterli kontrast, bir sitenin uzun vadeli başarısına katkıda bulunacak kaliteli bir kullanıcı deneyimi ve daha kolay okunabilirlik sağlar. Buna karşılık çok düşük web sitelerinin okunması ve kullanılması zor olabilir ve bu da herhangi bir sitenin etkinliği üzerinde olumsuz bir etkiye sahip olacaktır.
Hangi renklerin birlikte iyi çalışmadığını belirlemek kolay olsa da, bu daha zor bir sorudur. Hem diğerlerinin aksine hem de bir tasarımın tasarımında hangi renklerin etkili bir şekilde eşleştiğine karar vermek İnternet sitesi.
Marka Standartları ve Zıt Renk Seçenekleri
Kontrast, web sitenizin tasarımı için renk seçerken göz önünde bulundurmanız gereken faktörlerden sadece biridir. Renkleri seçerken, bir şirket, başka bir kuruluş veya hatta bir kişi olsun, müşteri için marka standartlarına da dikkat etmeniz gerekecektir. Renk paletleri, bir kuruluşun marka yönergeleriyle tutarlı olsa da, çevrimiçi sunum için iyi tercüme edilmeyebilir.
Örneğin, sarı ve parlak yeşillerin web sitelerinde etkin bir şekilde kullanılması çok zordur. Bu renkler bir şirketin marka yönergelerinde yer alıyorsa, ikisiyle de iyi kontrast oluşturan renkleri bulmak zor olduğundan, muhtemelen yalnızca vurgu renkleri olarak kullanılmaları gerekecektir.
Benzer şekilde, marka renkleriniz siyah ve beyazsa, bu harika bir kontrast anlamına gelir, ancak uzun miktarda metin içeren bir siteniz varsa, siyah beyaz metinli arka plan, siyah ve siyah arasındaki doğal kontrast gücüne rağmen okumayı çok göz yoran bir deneyim haline getirecektir. beyaz. Bu durumda, beyaz bir arka plan üzerinde siyah metin kullanarak renkleri ters çevirmeniz önerilir. Bu görsel olarak ilginç olmayabilir, ancak çok daha iyi bir kontrast ve okunabilirlik seçeneğidir.