Geçmişte internet, kötü web tasarımı, okunamayan yazı tipleri, çatışan renkler ve ekran boyutuna uyacak şekilde uyarlanmış hiçbir şeyle doluydu. O zamanlar, web tarayıcıları, kullanıcıların, tarayıcının sayfa tasarımcıları tarafından yapılan stil seçimlerini geçersiz kılmak için kullandığı CSS stil sayfaları yazmalarına izin veriyordu. Bu kullanıcı stil sayfası, yazı tipini tutarlı bir boyuta ayarlar ve sayfaları belirli bir renkli arka planı gösterecek şekilde ayarlar. Her şey tutarlılık ve kullanılabilirlikle ilgiliydi.
Kullanıcı Stil Sayfası Popülerliği Düşüyor
Ancak şimdi, kullanıcı stil sayfaları yaygın değildir. Google Chrome bunlara izin vermiyor ve Firefox bunları aşamalı olarak kaldırıyor. Chrome söz konusu olduğunda, kullanıcı stil sayfaları oluşturmak için bir uzantıya ihtiyacınız olacak. Firefox, bir geliştirici sayfası aracılığıyla seçeneği etkinleştirmenizi gerektirir. Web tasarımı daha iyi olduğu için kullanıcı stil sayfaları kayboldu.
Yine de kullanıcı stil sayfalarını denemek istiyorsanız yapabilirsiniz, ancak bu önerilmez. Ziyaret ettiğiniz sayfaları kırma veya gerçekten çirkin hale getirme olasılığınız daha yüksektir.
Firefox'ta Kullanıcı Stil Sayfalarını Etkinleştir
Firefox'ta kullanıcı stil sayfalarına başlamak için bunları etkinleştirin. Yalnızca birkaç saniye sürer, ancak seçenek Firefox yapılandırma sayfasına gömülüdür.
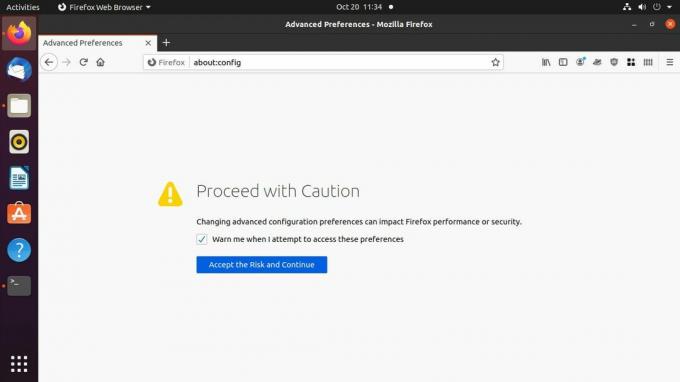
Firefox'u açın ve yazın hakkında: yapılandırma adres çubuğuna girin.
-
Firefox sizi daha ileri gitmenin tarayıcıyı karıştırmanıza izin vereceği konusunda sizi uyaran bir sayfaya götürür. Basın Riski Kabul Edin ve Devam Edin devam etmek.

-
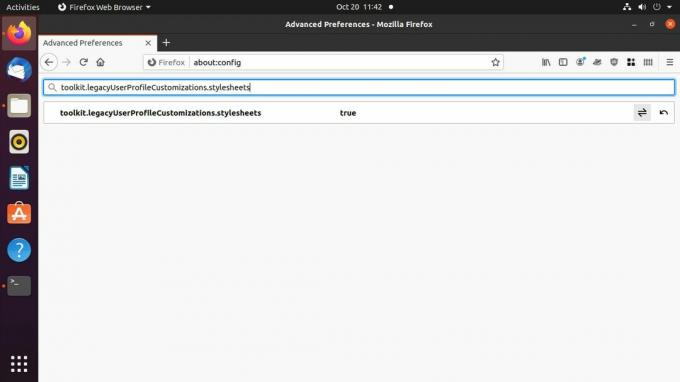
Göreceğiniz sonraki sayfa sadece bir arama çubuğu. Tür toolkit.legacyUserProfileCustomizations.stylesheets aramanın içine.

-
Tek bir sonuç olmalı. Değeri ayarlamak için çift tıklayın doğru.

Firefox'u kapatın.
Firefox Kullanıcı Stil Sayfasını Oluşturun
Artık Firefox stil sayfanızı kabul edeceğine göre, bir tane oluşturabilirsiniz. Dosya, diğer herhangi bir CSS'den farklı değil. Tarayıcınızın kullanıcı profili dizini içindeki bir klasörde bulunur.
-
Firefox kullanıcı profili dizinini bulun. Windows'ta, adresinde bulabilirsiniz. C:\Kullanıcılar\kullanıcı adı\AppData\Roaming\Mozilla\Firefox\Profiles\.
Mac'te, şurada bulunur: Kitaplık/Uygulama Desteği/Firefox/Profiller.
Linux'ta, içinde /home/username/.mozilla/firefox.
Bu klasörün içinde, bir .default veya .default-release uzantısının takip ettiği bir dizi rastgele karakterden oluşan bir ada sahip en az bir klasör vardır. Başka bir tane oluşturmadıysanız, ihtiyacınız olan profil klasörü budur.
Profilin içinde yeni bir klasör oluşturun ve adlandırın krom.
İçinde krom dizin, adlı bir dosya yapın kullanıcıContent.cssve seçtiğiniz metin düzenleyicide açın.
-
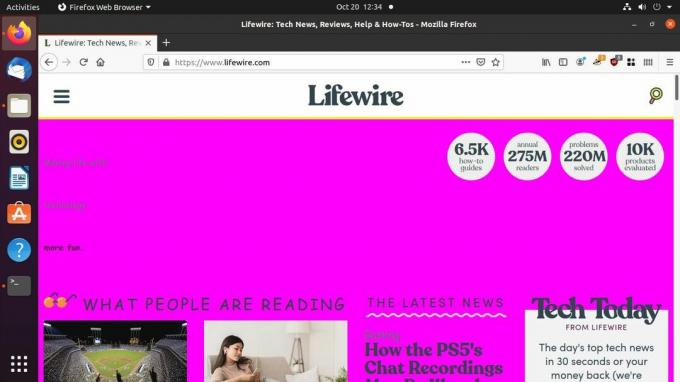
Geçerli CSS olduğu sürece bu dosyaya herhangi bir şey koyabilirsiniz. Bir noktayı açıklamak için, tüm web sitelerinin saçma görünmesini sağlayın. Arka plan rengini parlak pembeye ayarlayın:
gövde, ana {
arka plan rengi: #FF00FF !önemli;
}!önemli sonunda önemlidir. Genellikle, CSS'de !important kullanmak kötü bir fikirdir. Stil sayfasının doğal akışını bozar ve hata ayıklamayı bir kabusa dönüştürebilir. Ancak, bu durumda sitenin mevcut CSS'sini geçersiz kılmak gerekir. Oluşturduğunuz her kural için buna ihtiyacınız olacak.
-
Yazı tipi boyutlarını değiştirin.
p {
yazı tipi boyutu: 1.25rem !önemli;
}
h1 {
yazı tipi boyutu: 1rem !önemli;
}
h2 {
yazı tipi boyutu: 1.75rem !önemli;
}
h3 {
yazı tipi boyutu: 1.5rem !önemli;
}
p, a, h1, h2, h3, h4 {
yazı tipi ailesi: 'Comic Sans MS', sans-serif !important;
} Dosyayı kaydedin ve çıkın.
-
Firefox'u açın ve denemek için bir sayfaya gidin. Bu örnekte kullanılan kuralları belirlerseniz site kötü görünmelidir.

Google Chrome ile Chrome Uzantılarını Kullanın
Google Chrome, kullanıcı stil sayfalarını desteklemez ve hiçbir zaman desteklemez. Chrome bunun için oluşturulmamıştır. Bunların çoğu, Chrome'un daha modern kökenlere sahip olmasıyla ortaya çıkıyor. Diğer parça ise felsefede bir farklılıktır. Firefox her zaman kullanıcı denetimi düşünülerek oluşturulmuştur, Chrome ise daha çok Google'ın sahip olduğu ve denetlediği ticari bir ürün olmuştur. Tarayıcı üzerinde ne kadar kontrole sahip olduğunuzu gerçekten umursamıyorlar.
Ancak, göz atma deneyiminizi özelleştirmek için kullanıcı stil sayfalarını uygulamanıza izin veren Chrome uzantıları vardır. Bu kılavuz, uzantıyı kullanır Şık Chrome'da kullanıcı stil sayfalarını etkinleştirmek için.
Chrome'u açın.
-
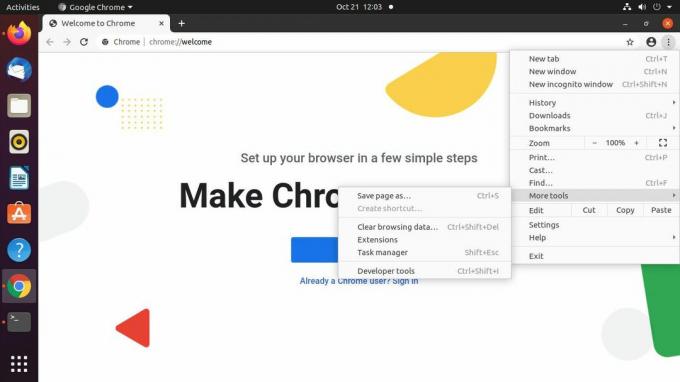
seçin üç yığılmış nokta ekranın sol üst köşesindeki menü simgesi. Şu yöne rotayı ayarla Daha fazla araç > Uzantılar.

-
Chrome uzantısı sekmesinde, üç sıralı hat ekranın sol üst köşesindeki menü simgesi. Yeni bir menü kayar. Seç Chrome Web Mağazası'nı açın en altta.

-
Aramak için Chrome Web Mağazası'nda aramayı kullanın. Şık.

-
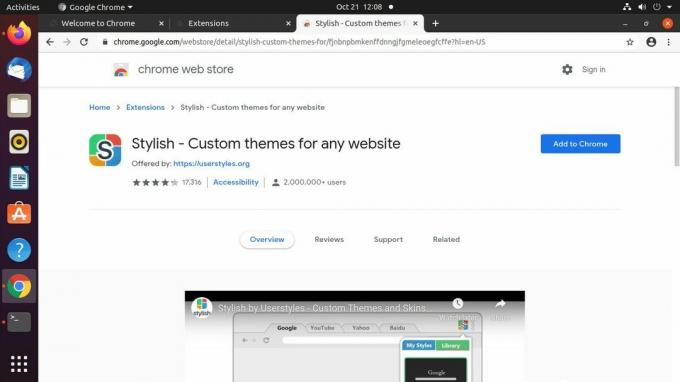
Şık, sonuçlardaki ilk uzantı olmalıdır. Seçin.

-
Şık sayfasında, Chrome'a ekle.

-
Şık eklemeyi onaylamanızı isteyen bir açılır pencere görünür. Seç Uzantı eklemek.

-
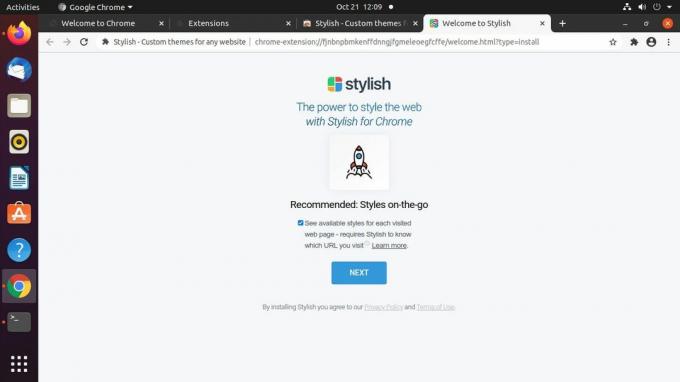
Chrome, Şık'ın yüklendiğini bildiren bir sayfa gösterir. Oradan herhangi bir sayfaya gidebilir veya sekmeyi kapatabilirsiniz.

-
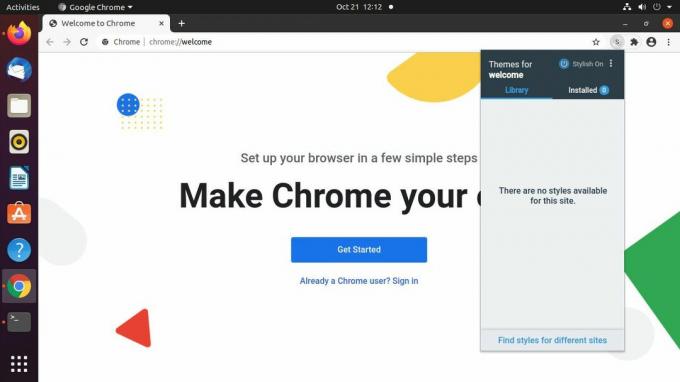
seçin yapboz parçası Chrome penceresinin sağ üst köşesindeki uzantılar simgesi. Seç Şık menüden.

-
Yeni bir Şık menü açılır. seçin üç yığılmış nokta sağ üst köşedeki menü simgesi.

-
Çıkan menüden seçin Yeni Stil Oluştur.

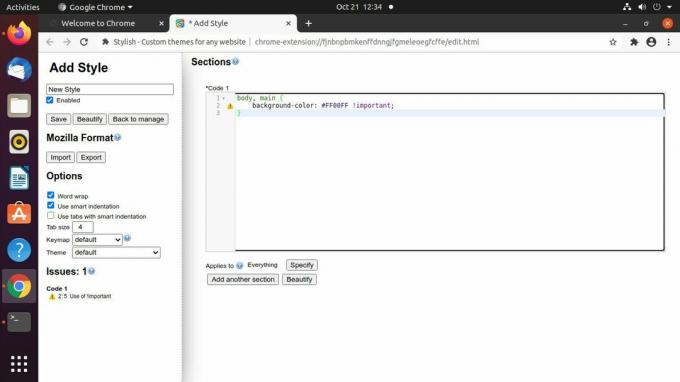
Chrome, stiliniz için yeni bir sekme açar. Bir ad vermek için sol üst köşedeki alanı kullanın.
-
CSS kullanarak sekmenin ana gövdesinde stiliniz için yeni bir kural oluşturun. kullandığınızdan emin olun !önemli kuralların sitenin mevcut stilini geçersiz kıldığından emin olmak için her kuraldan sonra.
gövde, ana {
arka plan rengi: #FF00FF !önemli;
} -
Seç Kayıt etmek Yeni stilinizi kaydetmek için soldaki Hemen uygulandığını görmelisiniz.

-
Yeni stil sayfanızı test etmek için bir siteye göz atın. Şık, stil sayfalarını kontrol etmenize ve bunları seçtiğiniz sitelere seçici olarak uygulamanıza olanak tanır. Kullanıcı stil sayfalarına nasıl ince ayarlı bir yaklaşım uygulayabileceğinize dair bir fikir edinmek için uzantının kontrollerini keşfedin.
