Bilinmesi gereken
- Tercih edilen yöntem: için CSS3 özelliğini kullanın arka plan boyutu ve ayarla örtmek.
- Alternatif yöntem: için CSS3 özelliğini kullanın. arka plan boyutu ayarlanır 100% ve arka plan konumu ayarlanır merkez.
Bu makale, CSS3 kullanarak bir arka plan resmini bir web sayfasına sığdırmak için uzatmanın iki yolunu açıklar.
Modern Yol
Görüntüler çekiciliğin önemli bir parçasıdır web sitesi tasarımları. Bir sayfaya görsel ilgi katarlar ve aradığınız tasarıma ulaşmanıza yardımcı olurlar. Arka plan resimleriyle çalışırken, bir resmin sayfaya sığacak şekilde uzatılmasını isteyebilirsiniz. çok çeşitli cihazlar ve ekran boyutları.
Bir görüntüyü bir öğenin arka planına sığdırmak için uzatmanın en iyi yolu, CSS3 mülk, için arka plan boyutuve eşit olarak ayarlayın örtmek.
bölme {
arka plan resmi: url('background.jpg');
arka plan boyutu: kapak;
arka plan tekrarı: tekrar yok;
}
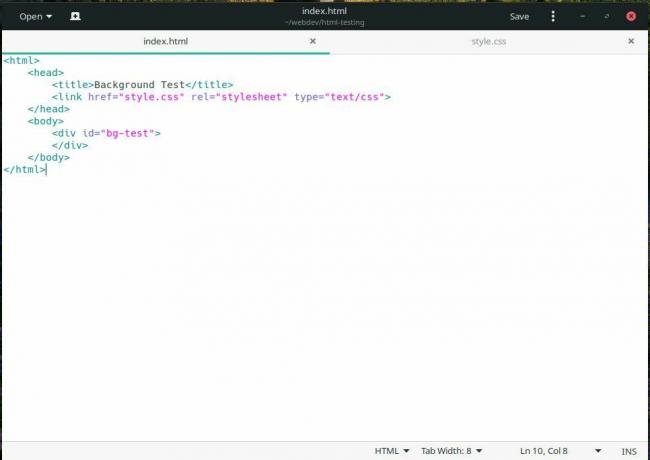
Eylemdeki bu örneğe bir göz atın. İşte aşağıdaki resimdeki HTML.

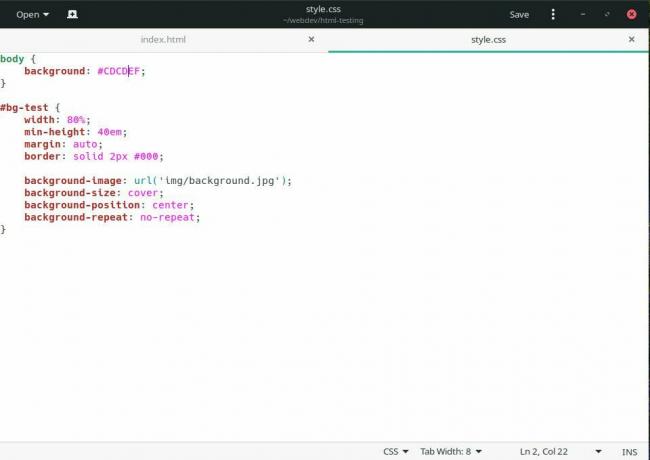
Şimdi, CSS'ye bir göz atın. Yukarıdaki koddan çok farklı değil. Daha net hale getirmek için birkaç ekleme var.

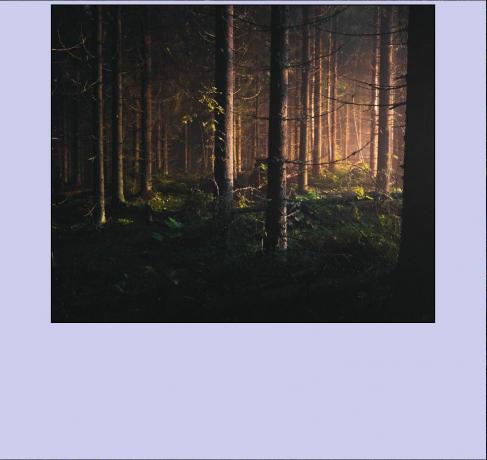
Şimdi, bu tam ekrandaki sonuç.

Ayarlayarak arka plan boyutu için örtmek, tarayıcıların arka plan resmini, ne kadar büyük olursa olsun, uygulandığı HTML öğesinin tüm alanını kapsayacak şekilde otomatik olarak ölçekleyeceğini garanti edersiniz. Daha dar bir pencereye bakın.

Göre caniuse.com, bu yöntem tarayıcıların yüzde 90'ından fazlası tarafından desteklenerek çoğu durumda bariz bir seçimdir. Microsoft tarayıcılarında bazı sorunlar yaratır, bu nedenle bir geri dönüş gerekli olabilir.
Geri Dönüş Yolu
Bir sayfanın gövdesi için bir arka plan resmi kullanan ve boyutu şu şekilde ayarlayan bir örnek: 100% böylece her zaman ekrana sığacak şekilde uzar. Bu yöntem mükemmel değildir ve bir miktar açık alana neden olabilir, ancak arka plan konumu özelliği, sorunu ortadan kaldırabilmeli ve yine de eski tarayıcıları barındırabilmelisiniz.
vücut {
arka plan: url('bgimage.jpg');
arka plan tekrarı: tekrar yok;
arka plan boyutu: %100;
arka plan konumu: merkez;
}
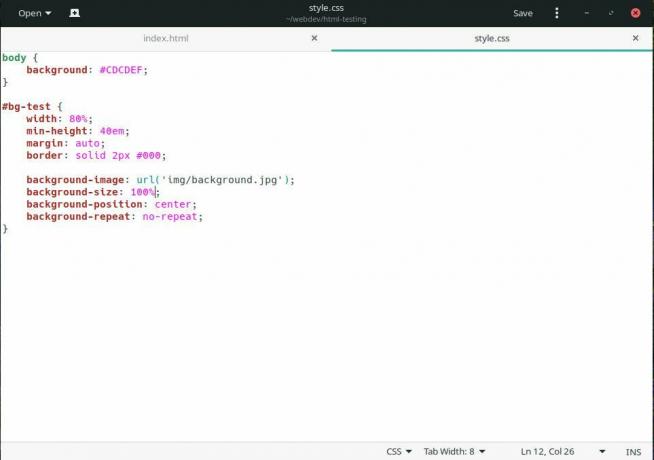
Yukarıdaki örneği kullanarak arka plan boyutu ayarlanır 100% bunun yerine, CSS'nin çoğunlukla aynı göründüğünü görebilirsiniz.

Tam ekran tarayıcıdaki veya görüntüye benzer boyutlara sahip tarayıcıdaki sonuç hemen hemen aynıdır. Ancak, daha dar bir ekranla, kusurlar kendini göstermeye başlar.

Açıkçası, ideal değil, ancak bir geri dönüş olarak çalışacak.
Göre caniuse.com, bu özellik IE 9+, Firefox 4+, Opera 10.5+, Safari 5+, Chrome 10.5+ ve tüm büyük mobil tarayıcılarda çalışır. Bu, bugün mevcut olan tüm modern tarayıcılar için sizi kapsar; bu, bu özelliği birinin ekranında çalışmayacağından korkmadan kullanmanız gerektiği anlamına gelir.
Bu iki yöntem arasında hemen hemen tüm tarayıcıları desteklemekte zorluk çekmemelisiniz. Gibi arka plan boyutu: kapak tarayıcılar arasında daha da fazla kabul görürse, bu geri dönüş bile gereksiz hale gelecektir. Açıkçası, CSS3 ve daha duyarlı tasarım uygulamaları, görüntüleri HTML öğeleri içinde uyarlanabilir arka planlar olarak kullanmayı basitleştirdi ve kolaylaştırdı.