Fotoğraflar ve grafikler çok fazla sunucu alanı kullanır. Bu, web sayfalarının çok daha yavaş yüklenmesini sağlayabilir. Bir çözüm, bunun yerine resimlerinizin küçük resimlerini kullanmaktır. Küçük resim, daha büyük orijinal resme bağlanan bir görüntünün daha küçük bir sürümüdür. Küçük resimleri kullandığınızda bir sayfaya daha fazla grafik sığdırabilirsiniz. Okuyucunuz daha sonra tüm görseller arasından seçim yapabilir ve hangilerini görmek istediğine karar verebilir. Küçük resimler oluşturmak için neye ihtiyacınız olduğunu ve bunları nasıl düzenleyeceğinizi size söyleyeceğiz.
Fotoğraf Düzenleme Yazılımını İndirin
Küçük resim oluşturmak zor değildir ve çok uzun sürmez, ancak bir fotoğraf düzenleme programı gerektirir. Neyse ki, Windows kullanıcılarının zaten ücretsiz bir adı var. 3D Boya. gibi bir şey kadar kapsamlı değil Boya Dükkanı Profesyoneli veya Photoshop ancak yeniden boyutlandırmak, kırpmak ve biraz metin eklemek için yeterince iyi.
Bu ders için Paint 3D kullanacağız. Başka bir program kullanıyorsanız, talimatlar o kadar farklı değildir.
Resimlerinizi Düzenleyin ve Küçük Resmi Yapın
Küçük resimlere dönüştürmeden önce resimlerinizi düzenlemeniz gerekir. İşte nasıl:
Düzenlemek istediğiniz resmi açın.
Şimdi yapabilirsin görüntüyü kırpın veya yeniden boyutlandırın. Küçük resminizin fotoğrafın belirli bir bölümüne odaklanmasını istiyorsanız, kırpmanızı öneririz. Kırpmak istemiyorsanız Adım 5'e geçin.
-
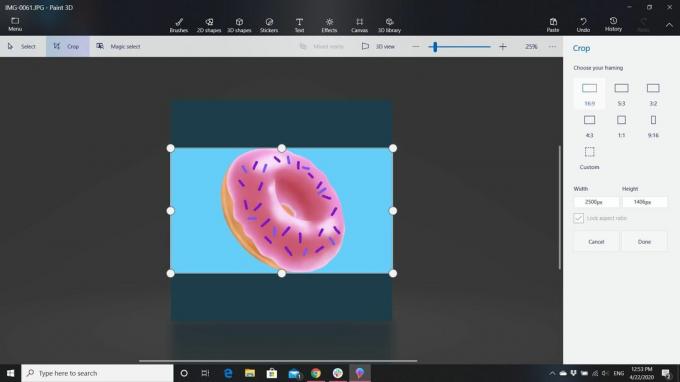
Seç kırp. Buradan, kırpmak istediğiniz alanı seçmek için çeşitli noktaları seçip sürükleyebilirsiniz. Sağ taraftaki önceden biçimlendirilmiş çeşitli boyutlardan birini de seçebilirsiniz.
Bir YouTube videosu için küçük resim oluşturuyorsanız, 16:9 seçeneğini kullanmak özellikle iyidir.

-
Seç bitti Görüntüyü kırpmak için
Kırpmayı beğenmediyseniz, Geri alma veya basın CTRL+Z geri çevirmek ve tekrar denemek için.
-
Resminize metin eklemek istiyorsanız, öğesini seçin. Metin eklemek için. 2B veya 3B metin seçebilir ve çeşitli yazı tipleri, boyutlar ve renkler arasından seçim yapabilirsiniz.

-
Resminizi yeniden boyutlandırmak için Tuval. Burada, resminizi piksel veya yüzde olarak yeniden boyutlandırmayı seçebilirsiniz. Örneğin, 50 piksellik bir genişlik koyabilir veya görüntüyü orijinal boyutunun %10'u kadar yapmasını sağlayabilirsiniz. Bir fotoğraf galerisi olarak kullanmak için küçük resimler oluşturuyorsanız, tüm resimlerinizi aynı boyuta yakın hale getirmeye çalışın, böylece sayfaya daha iyi sığsınlar ve güzel düz satırlar veya sütunlar oluşturun.
Küçük resminizin en az 640 piksel genişliğinde ve 2 MB'den büyük olmadığından emin olun.
Gördüğünüzü beğendiyseniz, görüntüyü tercihen yeni bir dosya olarak kaydedin. Bu şekilde, ihtiyacınız olursa orijinal, düzenlenmemiş görüntünün bir kopyasına sahip olursunuz.
Küçük Resminiz Bittikten Sonra
Barındırma hizmetinizde sayfaları ve grafikleri web sitenize kolayca yüklemenize yardımcı olacak bir program yoksa, bunları yüklemek için bir FTP istemcisine ihtiyacınız vardır. Bulunduğunuz barındırma hizmeti, size yüklemeniz gereken ayarları vermelidir. FTP istemcisi böylece dosyaları yükleyebilirsiniz. Bunu, muhtemelen "Küçük Resimler" olarak adlandırılan ayrı bir klasöre koymayı düşünün.
Grafiğinizi veya fotoğraflarınızı "Grafikler" veya "Fotoğraflar" adlı bir klasöre yüklemeyi düşünün, böylece onları sayfalarınızdan ayrı tutabilir ve ihtiyaç duyduğunuzda daha kolay bulabilirsiniz. Bu, sitenizin güzel ve düzenli kalmasına yardımcı olur, böylece aradığınızı hızla bulabilirsiniz ve böylece bir şeye ihtiyacınız olduğunda taranacak uzun dosya listeleriniz olmaz.
Grafiklerinizi ve Fotoğraflarınızı Adresleme
Şimdi grafiğinizin adresine ihtiyacınız var. Örneğin, sitenizi Geocities'de barındırdığınızı ve kullanıcı adınız "sitem" olduğunu varsayalım. Ana grafiğiniz "Grafikler" adlı bir klasörde ve "graphics.jpg" olarak adlandırılır. Küçük resmin adı "thumbnail.jpg"dir ve "Küçük Resim" adlı bir klasördedir. Grafiğinizin adresi olmak http://www.geocities.com/mysite/graphics/graphics.jpg ve küçük resminizin adresi http://www.geocities.com/mysite/thumbnail/thumbnail.jpg.
Şimdi tek yapmanız gereken, sayfanızdaki küçük resminize bir bağlantı eklemek ve küçük resminizden grafiğinize bir bağlantı eklemek. Bazı barındırma hizmetleri fotoğraf albümleri sunar. Tek yapmanız gereken, fotoğraflarınızı sayfalara eklemek için talimatlarını takip etmek.
kullanmayı tercih ederseniz HTML Fotoğraf albümünüzü oluşturmak için siz yine de sıfırdan başlamanıza gerek yok. Bunun yerine bir fotoğraf albümü şablonu kullanın. O zaman tek yapmanız gereken bağlantıları eklemek ve bir fotoğraf albümünüz var.
Nerede gördüğünü grafik.jpg kodda, onu değiştireceksiniz http://www.geocities.com/mysite/graphics/graphics.jpg veya şuna benzeyen kısa formu kullanabilirsiniz: /graphics/graphics.jpg. O zaman yazdığı yeri değiştir Resim için Metin resmin altında ne söylemek istersen.
Küçük resimleri kullanacak ve oradan grafiğe bağlantı kuracaksanız, kullandığınız kod biraz farklı olacaktır.
Nerede gördüğünü http://address_of_graphic.gif küçük resminizin adresini eklersiniz. Nerede gördüğünü http://address_of_page.com grafiğinizin adresini eklersiniz. Sayfanız küçük resminizi gösterir, ancak doğrudan grafiğinize bağlanır. Birisi grafiğin küçük resmine tıkladığında orijinaline götürülür.