Bilinmesi gereken
- Chrome, Firefox veya Safari'de: Bir öğeye sağ tıklayın ve incelemek.
- Internet Explorer veya Edge'de incelemeleri etkinleştirin, bir öğeye sağ tıklayın ve Elemanı İncele.
Bu makale, IE ve Edge'de denetimlerin nasıl etkinleştirileceği dahil olmak üzere Chrome, Firefox, Safari, Internet Explorer ve Microsoft Edge'deki öğelerin nasıl denetleneceğini açıklar.
Tarayıcınızla Web Öğelerini Nasıl İncelersiniz?
Web siteleri kod satırlarından oluşturulur, ancak sonuçlar resimler, videolar, yazı tipleri ve diğer özellikler içeren sayfalardır. Bu öğelerden birini değiştirmek veya nelerden oluştuğunu görmek için onu kontrol eden kod satırını bulun. Bunu yapmak için bir eleman inceleme aracı kullanın. Favori web tarayıcınız için bir inceleme aracı indirmeniz veya bir eklenti yüklemeniz gerekmez. Bunun yerine, sayfa öğesine sağ tıklayın ve ardından incelemek veya Elemanı İncele. Ancak bu araca nasıl erişeceğiniz tarayıcıya göre değişir.
Bu makale sağ-Tıklayın Windows PC'deki fare aygıtı eylemine ve Kontrol+Tıklayın Mac'te eylem.
Google Chrome'da Öğeleri İnceleyin
İçinde Google Chrome, tarayıcının yerleşik özelliğini kullanarak bir web sayfasını incelemenin iki yolu vardır. Chrome Geliştirme Araçları:
- Sayfadaki veya boş bir alandaki bir öğeye sağ tıklayın, ardından incelemek.
- şuraya git Krom menü öğesini seçin, ardından Diğer Araçlar > Geliştirici Araçları.

Kopyalamak veya düzenlemek için Chrome Geliştirici Araçlarını kullanın. Köprü Metni Biçimlendirme Dili (HTML) sayfa yeniden yüklenene kadar öğeleri işaretleyin ve gizleyin veya silin.
Sayfanın yanında Chrome DevTools açıldığında, konumunu değiştirin, sayfadan dışarı çıkarın, şunu arayın: sayfa dosyalarını, daha yakından bakmak için sayfadan öğeleri seçin, dosyaları ve URL'leri kopyalayın ve ayarlar.
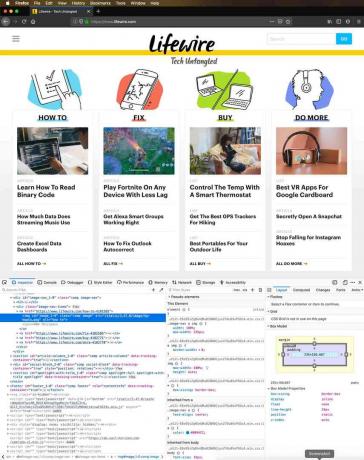
Mozilla Firefox'ta Öğeleri İnceleyin
Mozilla Firefox Müfettiş adı verilen denetim aracını açmanın iki yolu vardır:
- Web sayfasındaki bir öğeye sağ tıklayın, ardından Elemanı İncele.
- Firefox menü çubuğundan, öğesini seçin. Araçlar > Web Geliştiricisi > Müfettiş.

İşaretçiyi Firefox'ta öğelerin üzerine getirdiğinizde, Inspector öğenin kaynak kodu bilgilerini otomatik olarak bulur. Bir öğe seçtiğinizde, anında arama durur ve öğeyi Inspector penceresinden inceleyebilirsiniz.
Desteklenen kontrolleri bulmak için bir öğeye sağ tıklayın. Sayfayı HTML işaretlemesi olarak düzenlemek, iç veya dış HTML işaretlemesini kopyalamak veya yapıştırmak için kontrolleri kullanın, Belge Nesne Modeli (DOM) özellikleri, düğümün ekran görüntüsünü alma veya silme, yeni nitelikler uygulama, görmek Basamaklı Stil Şablonu (CSS) ve daha fazlası.
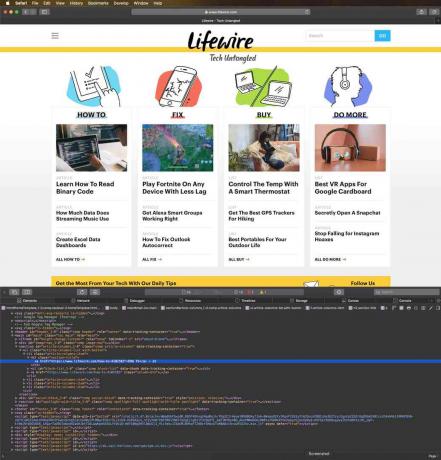
Safari'de Öğeleri İnceleyin
Web öğelerini incelemenin birkaç yolu vardır: Safari:
- Bir web sayfasındaki herhangi bir öğeye veya alana sağ tıklayın, ardından Elemanı İncele.
- şuraya git Geliştirmek menü öğesini seçin, ardından Web Denetçisini Göster.

Geliştirme menüsünü görmüyorsanız, Safari menü öğesini seçin ve Tercihler. Üzerinde ileri sekmesini seçin Menü çubuğunda Geliştirme menüsünü göster onay kutusu.
Bu bölüme ayrılmış işaretlemeyi görmek için web sayfasındaki öğeleri tek tek seçin.
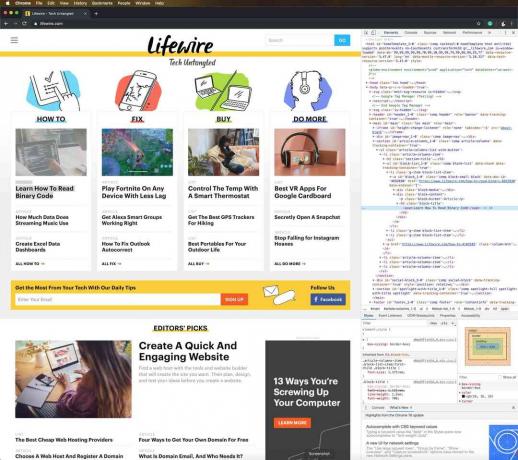
Internet Explorer'da Öğeleri İnceleyin
Geliştirici Araçları etkinleştirilerek erişilen benzer bir inceleme öğesi aracı, Internet Explorer'da mevcuttur. Geliştirici Araçlarını etkinleştirmek için, F12. Veya şuraya gidin: Araçlar menü ve seçin Geliştirici Araçları.
Araçlar menüsünü görüntülemek için Alt+X.
Bir web sayfasındaki öğeleri incelemek için sayfaya sağ tıklayın, ardından Elemanı İncele. Internet Explorer Öğe seç aracından, HTML veya CSS işaretlemesini görmek için herhangi bir sayfa öğesini seçin. DOM Explorer'da gezinirken öğe vurgulamayı da devre dışı bırakabilir veya etkinleştirebilirsiniz.

Diğer öğe denetçi araçları gibi, öğeleri kesmek, kopyalamak ve yapıştırmak ve HTML işaretlemesini düzenlemek, nitelikler eklemek, öğeleri stilleri ekli olarak kopyalamak ve daha fazlası için Internet Explorer'ı kullanın.
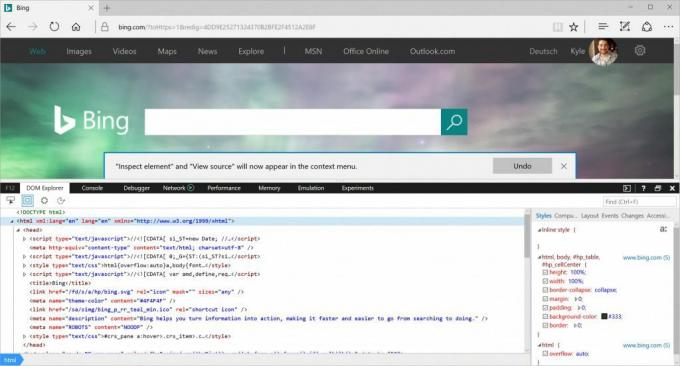
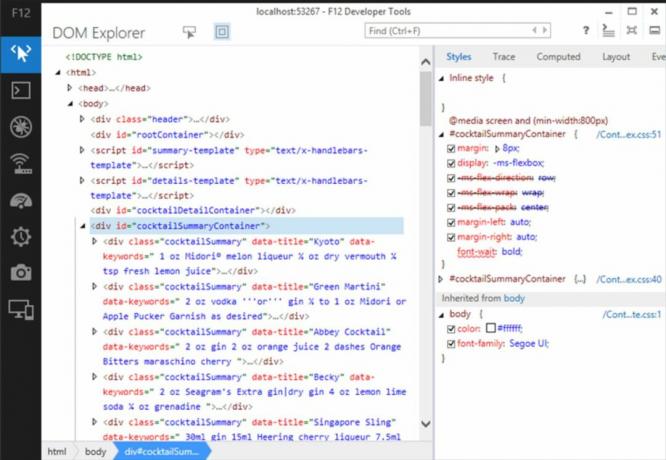
Microsoft Edge'de Öğeleri İnceleyin
Microsoft Edge'de öğeleri inceleyebilmeniz için incelemeyi etkinleştirmeniz gerekir. Denetimi etkinleştirmenin iki yolu vardır:
- Adres çubuğuna gidin ve girin hakkında: bayraklar. İletişim kutusunda, Bağlam menüsünde Kaynağı Görüntüle ve Öğeyi Denetle'yi göster onay kutusu.
- Basın F12öğesini seçin, ardından DOM Gezgini.
Bir öğeyi incelemek için web sayfasındaki bir öğeye sağ tıklayın, ardından öğesini seçin. Elemanı İncele.