Bilinmesi gereken
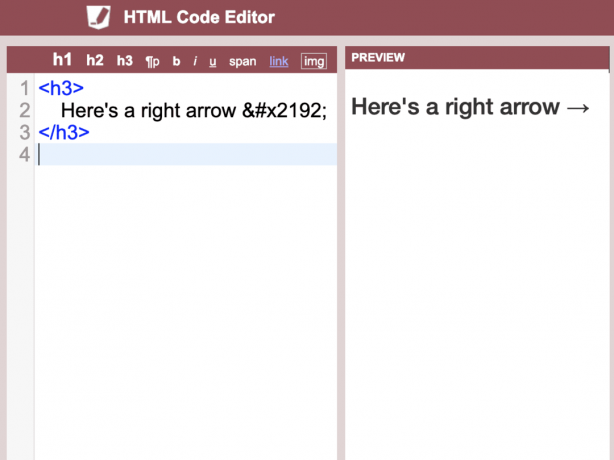
- Ekle HTML5 varlık kodu, ondalık kod veya onaltılık metin modu veya kaynak modu aracını kullanarak doğrudan HTML'ye kodlayın.
- Kod biçimleri: HTML5 = "&Kod;"Ondalık = "Kod;" Onaltılık = "Kodu;"
- Windows'ta Karakter Haritası yazın Arama Karakter Haritasındaki okları ve kodlarını tanımlamak için
Bu makale, aşağıdakileri kullanarak bir blog gönderisine veya web sayfasının HTML'sine okların (ve diğer simgelerin) nasıl ekleneceğini açıklar. editör veya seçtiğiniz platform. Bu tuş vuruşları Unicode'u temel alır. internet tarayıcıları tanır ve istenilen sembollere dönüşür.
Web Sayfanız İçin Ok Nasıl Yapılır?

Üç tanımlayıcıdan birine ihtiyacınız olacak: HTML5 varlık kodu, ondalık kod veya onaltılık kod. Üç tanımlayıcıdan herhangi biri aynı sonucu verir. Genel olarak, varlık kodları ve işaretiyle başlar ve noktalı virgülle biter; ortada sembolün ne olduğunu özetleyen bir kısaltma var. Ondalık kodlar biçimi takip eder Ve işareti+Hashtag+Sayısal kod+Noktalı virgülve onaltılık kodlar harfi ekler X hashtag ve sayılar arasında.
Örneğin, bir sol ok sembolü (←) oluşturmak için aşağıdaki kombinasyonlardan herhangi birini yazın:
-
HTML:
←
-
Ondalık:
←
-
onaltılık:
←
Çoğu Unicode sembolü varlık kodları sunmaz, bu nedenle ondalık veya onaltılık kod kullanılarak atanmaları gerekir.
Bir metin modu veya kaynak modu düzenleme aracı kullanarak bu kodları doğrudan HTML'ye eklemelisiniz. Sembolleri bir görsel düzenleyiciye eklemek işe yaramayabilir ve istediğiniz Unicode karakterini bir görsel düzenleyiciye yapıştırmak, istediğiniz etkiyi yaratmayabilir. Örneğin, kullanarak bir blog yazısı yazarken WordPress, çevirmek Kod Düzenleyici yerine mod Görsel Düzenleyici Özel bir sembol eklemek için mod.

Ortak Ok Sembolleri
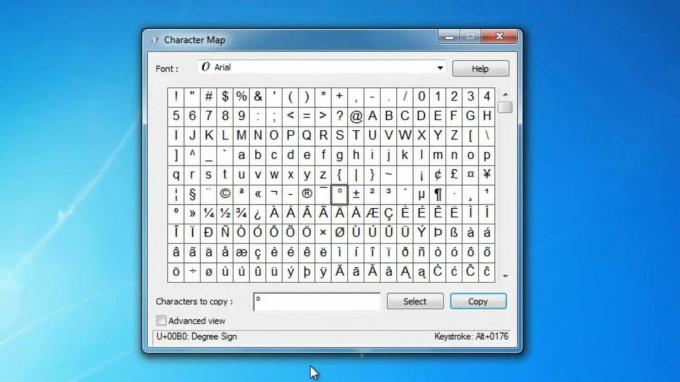
Unicode, düzinelerce ok türünü ve stilini destekler. Belirli ok stillerini belirlemek için bilgisayarınızdaki Karakter Haritasına bakın.
Karakter Haritasını açmak için Başlat > Tüm Programlar > Aksesuarlar > sistemAraçlar > Karakter haritası (veya seçin pencereler ve girin karakter haritası arama kutusunda).
Bir sembolü vurguladığınızda, Karakter Haritası uygulama penceresinin altında sembolün açıklamasını şu şekilde görürsünüz: +nnnn, burada sayılar sembolün ondalık kodunu temsil eder.

Not hepsi değil Windows yazı tipleri Unicode sembollerinin tüm biçimlerini görüntüleyin, bu nedenle Karakter Eşleminde yazı tiplerini değiştirdikten sonra bile istediğinizi bulamıyorsanız, özet sayfaları da dahil olmak üzere alternatif kaynakları düşünün. W3Okulları.
| Seçilen UTF-8 ok sembolleri | ||||
|---|---|---|---|---|
| Karakter | Ondalık | onaltılık | varlık | Standartlaştırılmış Ad |
| ← | 8592 | 2190 | ← | sol ok |
| ↑ | 8593 | 2191 | ↑ | yukarı ok |
| → | 8594 | 2192 | → | sağ ok |
| ↔ | 8595 | 2194 | ↔ | aşağı ok |
| ↕ | 8597 | 2195 | yukarı aşağı ok | |
| ↻ | 8635 | 21BB | saat yönünde açık daire ok | |
| ⇈ | 8648 | 21C8 | yukarı eşleştirilmiş oklar | |
| ⇾ | 8702 | 21FE | sağ açık ok | |
| ⇶ | 8694 | 21F6 | üç sağ ok | |
| ⇦ | 8678 | 21E6 | sol beyaz ok | |
| ⇡ | 8673 | 21E1 | yukarı kesikli ok | |
| ⇝ | 8669 | 21DD | sağ dalgalı ok |
Hususlar
Microsoft Kenarı, Internet Explorer 11 ve Firefox 35 ve daha yeni tarayıcılar, UTF-8 standardındaki tüm Unicode karakterlerini görüntülemekte zorluk çekmez. Google Chromeancak, yalnızca HTML5 varlık kodu kullanılarak sunuluyorlarsa bazı karakterleri zaman zaman gözden kaçırır.
UTF-8 standardı, okların ötesindeki karakterleri de içerir. Örneğin, UTF-8 aşağıdakileri içeren karakterleri destekler:
- Para birimi sembolleri
- Harf olmayan harf benzeri semboller
- matematiksel operatörler
- Geometrik şekiller
- Kutu benzeri şekiller
- Dingbat'lar
- aksan işaretleri
- Yunanca, Kıpti ve Kiril karakterleri
Google'a göre, UTF-8, Kasım 2018 itibariyle tüm web sayfalarının neredeyse yüzde 90'ı için varsayılan kodlama işlevi görüyor.
Bu ek sembolleri yerleştirme prosedürü, oklar için olanla tamamen aynıdır.