Bilinmesi gereken
- Sadece < yazınsaat> HR etiketiyle HTML'ye bir satır eklemek için.
- Bir HTML5 belgesinde CSS'yi düzenleyerek çizgi özelliklerini düzenleyin.
İK etiket web belgelerinde, bazen yatay kural olarak adlandırılan, sayfa boyunca yatay bir çizgi görüntülemek için kullanılır. Bazı etiketlerin aksine, bunun bir kapanış etiketine ihtiyacı yoktur. Tür <saat> satırı eklemek için.
İK Etiketi Semantik mi?
HTML4'te HR etiketi anlamsal değildi. anlamsal öğeler anlamlarını tarayıcı açısından açıklayın ve geliştirici kolayca anlayabilir. İK etiketi, bir belgeye istediğiniz yere basit bir satır eklemenin bir yoluydu. Çizginin görünmesini istediğiniz öğenin yalnızca üst veya alt kenarlığını şekillendirmek, öğenin üstünde veya altında yatay çizgi, ancak genel olarak, bunun için İK etiketinin kullanımı daha kolaydı amaç.
HTML5 ile başlayarak, HR etiketi anlamsal hale geldi ve artık paragraf düzeyinde bir tematik ara tanımlıyor. yeni bir sayfa veya daha güçlü bir sınırlayıcı gerektirmeyen içeriğin akışında kesinti - bu, konu. Örneğin, bir hikayedeki bir sahne değişikliğinden sonra bir İK etiketi bulabilir veya bir referans belgede konu değişikliğini gösterebilir.
HTML4 ve HTML5'te İK Nitelikleri
Çizgi, sayfanın tüm genişliği boyunca uzanır. Bazı varsayılan özellikler çizginin kalınlığını, konumunu ve rengini tanımlar, ancak isterseniz bu ayarları değiştirebilirsiniz.
HTML4'te, HR etiketine hizalama, genişlik ve gölgesiz dahil olmak üzere basit nitelikler atayabilirsiniz. Hizalama ayarlanabilir ayrıldı, merkez, sağ, veya haklı çıkarmak. Genişlik, yatay çizginin genişliğini, çizgiyi sayfa boyunca uzatan varsayılan yüzde 100'den ayarlar. gölgelik öznitelik, gölgeli bir renk yerine düz bir renk çizgisi oluşturur.
Bu nitelikler HTML5'te kullanılmamaktadır. Bunun yerine HTML5 belgelerinde İK etiketlerinizi biçimlendirmek için CSS kullanmalısınız.
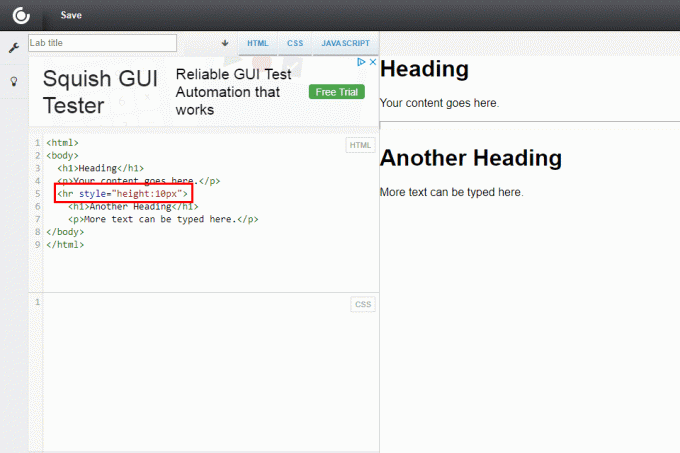
Bu, satır içi CSS (HTML ile birlikte doğrudan belgeye eklenen stiller) kullanılarak yatay çizginin 10 piksel yüksekliğinde stilize edilmesinin bir HTML5 örneğidir:

HTML5'te yatay çizgileri stilize etmenin başka bir yolu da ayrı bir CSS dosyası kullanmaktır ve HTML belgesinden ona bağlantı. CSS dosyasında stili şöyle yazarsınız:

saat {
yükseklik: 10 piksel
}
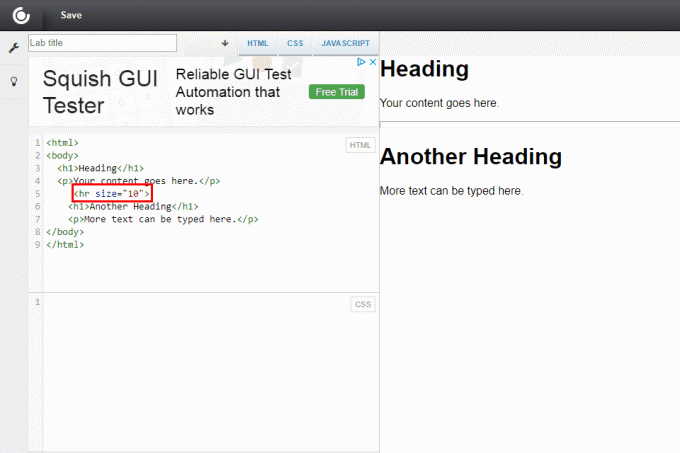
HTML4'teki aynı etki, şunları yapmanızı gerektirir: HTML içeriğine bir nitelik ekleyin. Yatay çizginin boyutunu şu şekilde değiştirebilirsiniz: boyut nitelik:

içinde çok daha fazla özgürlük var CSS'de yatay çizgiler şekillendirme HTML'ye karşı.
Sadece Genişlik ve yükseklik stiller tüm tarayıcılarda tutarlıdır, bu nedenle diğer stilleri kullanırken biraz deneme yanılma gerekebilir. Varsayılan genişlik, her zaman web sayfasının veya üst öğenin genişliğinin yüzde 100'üdür. Kuralın varsayılan yüksekliği iki pikseldir.