Bilinmesi gereken
- Seç Tasarım > resim ekle > resim seç > Özellikleri > Harita > seç Sıcak nokta araç > şekil çiz > Özellikleri > Bağlantı > URL'yi girin.
- En büyük dezavantajı: Duyarlı web tasarımı, ölçeklenebilir görüntüler gerektirir, böylece bağlantılar yanlış yerde olabilir.
Bu makale, Dreamweaver kullanarak bir görüntü haritasının nasıl oluşturulacağını açıklar. Talimatlar, Adobe Dreamweaver 20.1 sürümü için geçerlidir.
Dreamweaver Görüntü Haritası Nedir?
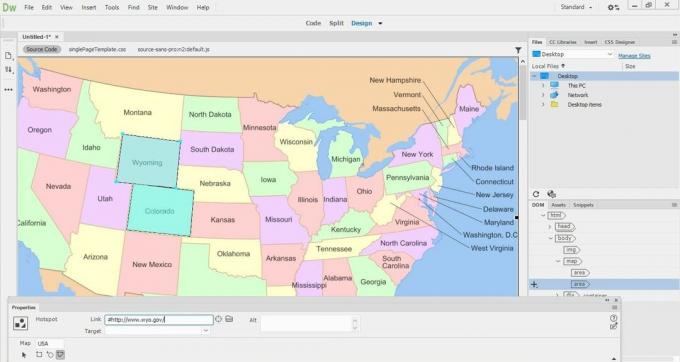
Sen ne zaman Dreamweaver'da bir görüntüye bağlantı etiketi ekleme, tüm grafik bir olur köprü tek bir hedefe. Öte yandan görüntü haritaları, grafik üzerinde belirli koordinatlara eşlenen birden çok bağlantı içerebilir. Örneğin, kullanıcıları tıkladıklarında her eyaletin resmi web sitesine götüren bir ABD resim haritası oluşturabilirsiniz.
Ayrıca yalnızca HTML kullanarak görüntü haritaları oluşturun.
Dreamweaver ile Görüntü Haritası Nasıl Oluşturulur
Dreamweaver'ı kullanarak bir görüntü eşlemesi yapmak için:
-
Seç Tasarım görüntüleyin, resmi web sayfasına ekleyin ve ardından seçin.

-
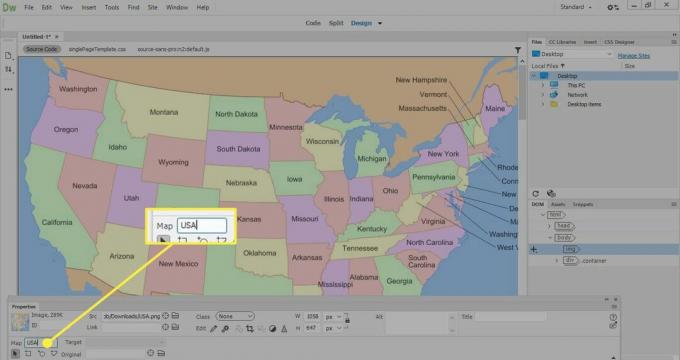
İçinde Özellikleri panele gidin Harita alanını seçin ve görüntü haritası için bir ad girin.
Eğer Özellikleri panel görünmüyor, gidin pencere > Özellikleri.

-
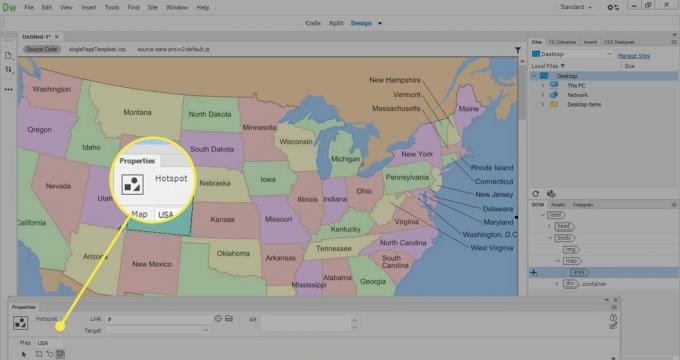
Üç etkin nokta çizim aracından (dikdörtgen, daire veya çokgen) birini seçin, ardından bir bağlantının alanını tanımlamak için bir şekil çizin.
Etkin nokta çizim araçları Canlı görünümde görünmez. Görüntü haritaları oluşturmak için tasarım modu seçilmelidir.

-
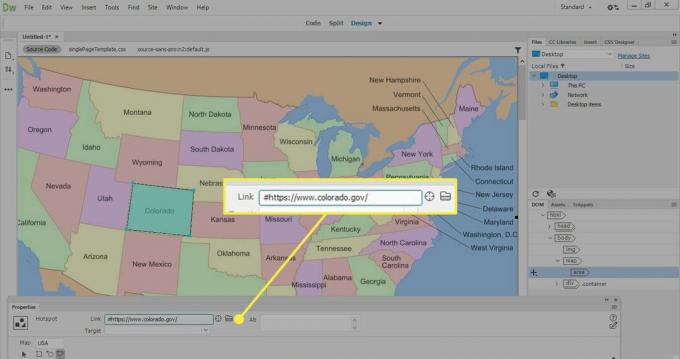
İçinde Özellikleri pencereye git Bağlantı alanına girin ve URL bağlamak istediğiniz
Alternatif olarak, yanındaki klasörü seçin. Bağlantı alanına tıklayın, ardından bağlamak istediğiniz bir dosya (bir resim veya web sayfası gibi) seçin.

-
İçinde alt alanına bağlantı için alternatif metin girin.
İçinde Hedef açılır listede, bağlantının hangi pencerede veya sekmede açılacağını seçin.

-
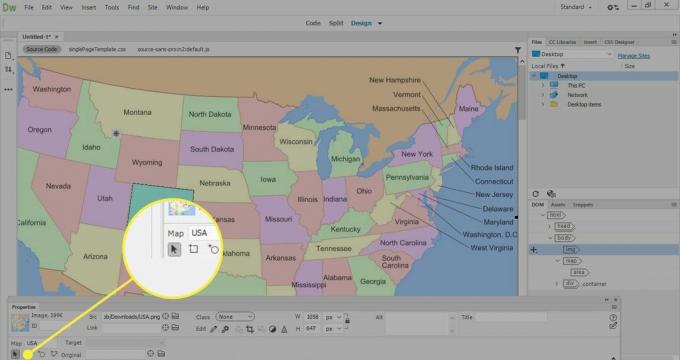
Başka bir etkin nokta oluşturmak için işaretçi aracını seçin, ardından etkin nokta araçlarından birini seçin.

-
İstediğiniz kadar etkin nokta oluşturun, ardından düzgün çalıştığından emin olmak için bir tarayıcıda görüntü haritasını inceleyin. Doğru kaynağa veya web sayfasına gittiğinden emin olmak için her bir bağlantıyı seçin.

Görüntü Haritalarının Faydaları ve Dezavantajları
Var görüntü haritalarını kullanmanın artıları ve eksileri modern web tasarımında. Bunlar bir web sayfasını daha etkileşimli hale getirebilirken, büyük bir dezavantaj, görüntü haritalarının çalışmak için belirli koordinatlara dayanmasıdır. Duyarlı web tasarımı gerektirir ekranın boyutuna göre ölçeklenen görüntüler veya cihaz, böylece görüntü boyutu değiştiğinde bağlantılar yanlış yerde olabilir. Bu nedenle, günümüzde web sitelerinde görüntü haritaları nadiren kullanılmaktadır.
Görüntü haritalarının yüklenmesi uzun zaman alabilir. Tek bir sayfada çok fazla resim haritası, site performansını etkileyen bir darboğaz oluşturabilir. Bir görüntü haritasında küçük ayrıntılar gizlenebilir, bu da özellikle aşağıdakiler için kullanışlılıklarını sınırlar. görme engelli kullanıcılar.
Hızlı bir demo oluşturmak istediğinizde görüntü haritaları yardımcı olabilir. Örneğin, bir uygulama için bir tasarım taklit ederseniz, uygulama ile etkileşimi simüle etmek için etkin noktalar oluşturmak için görüntü haritalarını kullanın. Bunu yapmak, uygulamayı kodlamaktan ya da boş bir web sayfası oluşturmaktan daha kolaydır. HTML ve CSS.